내 손으로 홈페이지를 만들어보자! 웹에디터‘에그페이지’ 사용방법
에그페이지란?
에그페이지를 논하기 전에 웹에디터를 먼저 알아보려고 합니다. 왜냐하면, 에그페이지는 웹에디터 서비스이기 때문이죠.
웹에디터는 웹과 에디터의 합성어로 에디터는 코드를 사용하여 홈페이지를 만드는 모든 프로그램을 지칭합니다. 여기에 웹이라는 단어가 붙으면서 프로그램이 아닌 인터넷만 된다면 웹브라우저상에서 에디터 작업이 가능한 웹에디터가 된 것이죠. 에그페이지는 이러한 웹에디터 중 하나이며, 쉽고 빠르게 높은 퀼리티의 홈페이지를 만들 수 있는 서비스입니다.
▶ 에그페이지 바로가기(https://www.eggpage.net)
에그페이지 구성 - 서비스, 에디터, 관리자
웹에디터의 가장 큰 장점은 바로 웹 개발과 코딩 등 전문 지식이 필요하지 않다는 것입니다. 또한, 자체 호스팅 및 도메인 연결 서비스 외에도 여러 가지 기능이 에그페이지 안에 포함되어 있어서 에그페이지만으로도 홈페이지 제작에 필요한 모든 작업을 할 수 있습니다. 이러한 에그페이지는 크게 서비스, 에디터, 관리자 부분으로 나뉩니다.
우선 서비스 부분은 회원 가입과 정보 관리, 템플릿 선택 및 사이트 관리, 결제 및 도메인 관리, 고객 지원 등으로 구성되어 있습니다.
에디터 부분은 말그대로 홈페이지를 꾸미는 에디터의 기능을 말합니다. 여기서 나만의 홈페이지를 만들 수 있습니다.
관리자 부분은 이미 만들어진 홈페이지에 게시물을 등록하거나 기능을 설정하고 새로운 기능을 추가하는 등 겉으로 보이지는 않지만 홈페이지에 꼭 필요한 부분을 관리하는 곳입니다.
에그페이지, 어떻게 사용할까?
에그페이지에 접속한 후 회원 가입을 하고, 시작하기 메뉴에서 템플릿을 선택하고, 에디터 메뉴에서 홈페이지를 꾸미고, 관리자 메뉴에서 기능 설정 및 게시물을 등록하면 됩니다.
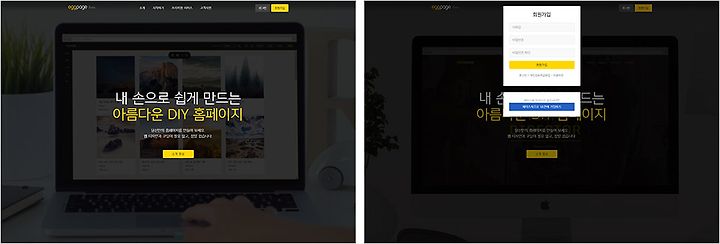
Step 1. 회원 가입 or 로그인하기
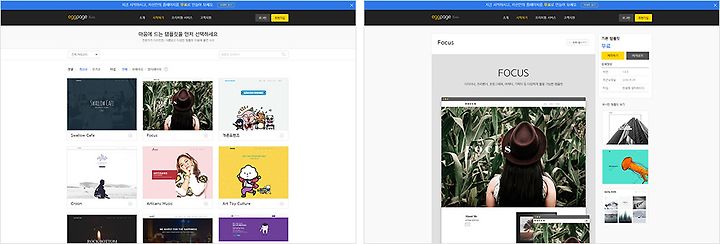
Step 2. 시작하기 메뉴에서 템플릿 선택하기
- 멀티페이지는 여러 페이지로 구성된 홈페이지를 말하며, 원페이지는 한 페이지로 구성된 홈페이지입니다.
- 카테고리별로 템플릿을 볼 수 있으며, 검색도 가능합니다.
- ‘미리보기’ 버튼을 누르시면 실제 홈페이지가 구동되는 모습을 볼 수 있습니다.
- ‘자세히보기’ 버튼을 누르시면 해당 템플릿의 상세정보를 볼 수 있으며, 스크랩도 할 수 있습니다.
- ‘제작하기’ 버튼을 누르시면 해당 템플릿을 마음껏 꾸밀 수 있는 에디터 페이지로 넘어갑니다.
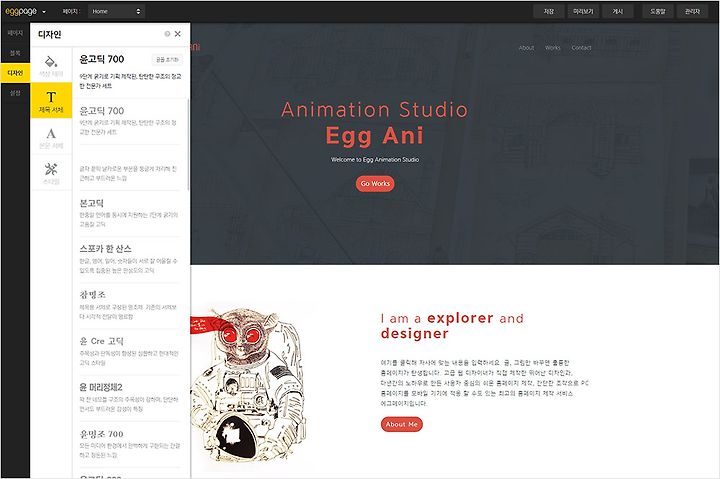
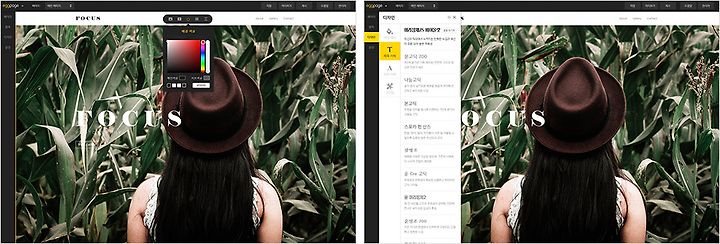
Step 3. 에디터 메뉴에서 홈페이지 꾸미기
- 에디터 메뉴에는 크게 왼쪽 메뉴바와 상단 메뉴바, 도큐먼트 내의 콘텐츠 수정 기능이 있습니다.
- 도큐먼트 내의 텍스트나 이미지는 해당 내용을 클릭하여 바로 수정이 가능합니다.
- 왼쪽 메뉴바에는 페이지, 블록(페이지안에 행단위로 나눈 부분)의 위치를 바꾸거나 숨길 수 있습니다. 또한, 페이지 내 상세기능으로는 포털 사이트의 검색 결과에 반영될 수 있도록 돕는 SEO(검색 엔진 최적화) 기능, 이름 바꾸기 기능이 있습니다. 페이지는 메뉴의 개념이기 때문에 페이지 이름을 바꾸면 자동으로 메뉴 이름이 바뀌며, 또한 숨김 기능을 사용하면 자동으로 메뉴도 숨겨집니다.
- 왼쪽 메뉴 중 디자인 부분은 홈페이지의 전체적인 디자인이 한번에 수정되는 부분들이 모여있습니다. 색상 테마로 색상을 바꿀 수 있으며, 제목 서체, 본문 서체는 홈페이지의 서체를 한번에 바꿀 수 있는 편리한 기능입니다. 또한, 스타일에서 버튼과 폼의 모양을 정할 수 있습니다.
- 상단 메뉴바는 페이지이동 버튼, 저장, 미리보기, 게시, 도움말, 관리자 버튼이 있습니다.
- 저장과 게시 버튼의 차이점을 설명하자면, 저장은 말 그대로 현재 수정한 부분까지 저장될 뿐 웹상으로 수정 사항이 올라가지는 않습니다. 하지만 게시는 수정되어 저장된 것을 비로소 웹에 올리는 버튼입니다.
Step 4. 관리자 메뉴에서 사이트 기본설정 및 게시물 등록하기
- 에디터 메뉴에서 홈페이지를 완성한 다음, 상단바에 관리자 버튼을 눌러 관리자 페이지로 들어오면, 여기에서는 파비콘(웹 브라우저 주소창에 뜨는 작은 아이콘) 등록이나 사이트 주소 설정 등 기본적인 설정을 할 수 있습니다.
- 또한 갤러리, 블로그 등 게시물이 필요한 기능을 사용하셨다면 여기에서 게시물을 등록하고 설정하면 됩니다.
- 에그페이지에서는 갤러리, 블로그 기능을 무료로 사용 가능합니다.
에그페이지로 누구나 만드는 홈페이지!
에그페이지는 웹 디자인이나 코딩에 대해 전혀 알지 못하는 디자이너나 예술가들에게 홈페이지를 만드는데 필요한 기술적 요소를 채워줌으로써 홈페이지는 만들기 어렵다는 고정관념을 깼습니다. 누구나 쉽고 간단하게 사용할 수 있는 웹에디터 에그페이지로 나만의 홈페이지를 만들어 보세요.
관련링크
▶ 예술가를 위한 아름다운 웹에디터, ‘에그페이지’ (바로가기)
▶12월 윤멤버십 회원 대상, 반응형 웹사이트 무료 제작 이벤트 (바로가기)